11. <table>
<table>을 만들 때 사용되는 태그는 기본적으로
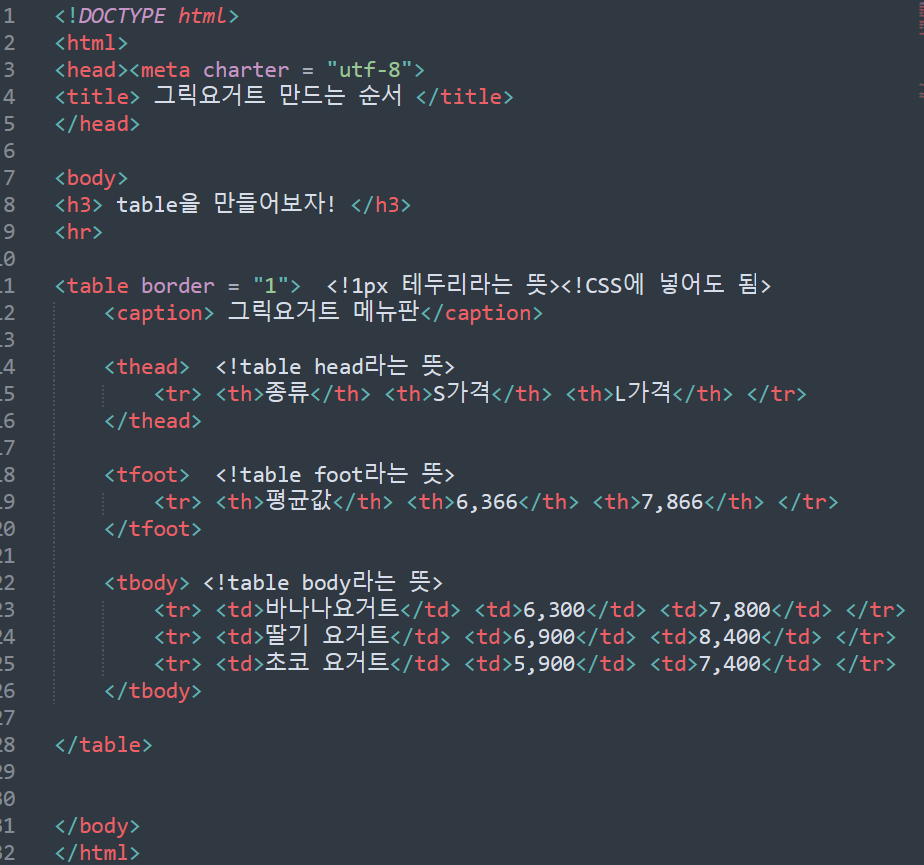
1) <table border = "숫자"> </table>
2) <caption> 표의 제목 </caption>
3) <thead> <tr> <th>~~~</th> ~~~ <th>~~~</th> </tr> <thead>
4) <tfoot> ~~~ ~~~ <th>~~~</th> </tr> <tfoot>
5) <fbody> ~~~ ~~~ <th>~~~</th> </tr> <tbody>
를 사용합니다
예시를 보면서 어떻게 사용되는지 이해 해보겠습니다

진짜 그릭요거트무새
+) tr과 th 안 헷갈리게 주의!! 결과가 이상하게 출력돼요 (경험담)
<tr>은 묶음 봉다리 같은 역할 입니다.
<th>는 글씨가 강조됩니다. head. 그래서 <thead>와 <tfoot>에서 사용
<td>는 데이터 입니다. table data. 그래서 <tbody>에서 사용

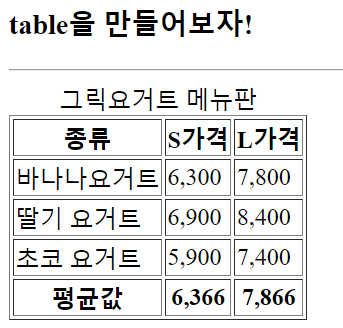
이렇게 나옵니다!
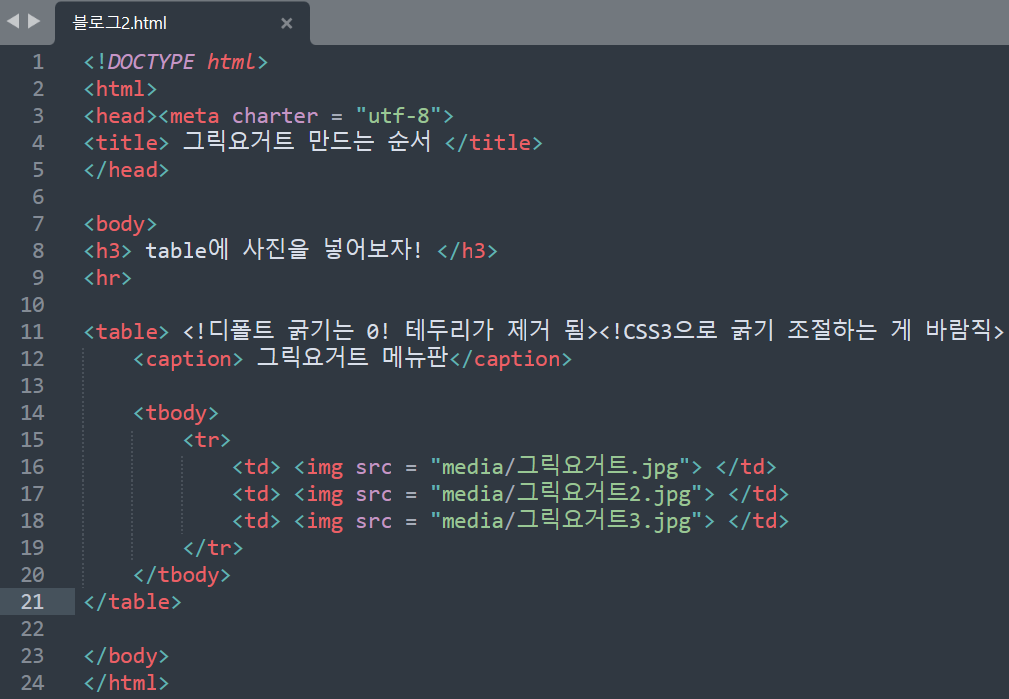
표에 사진도 넣을 수 있습니다.
한번 넣어보시죠!

저는 최근에 먹은 그릭요거트 사진 3개를 넣었습니다 파항항
마찬가지로 사진은 (html 문서 있는 공간에 media파일 만들고 -> 그 media 파일에 사진 저장) 하시면 됩니다!
+ png 파일이면 ~~~.png, jpg 파일이면 ~~~jpg 로 작성하셔야 합니다

출력할 사진들을 media 파일에 넣으시고~~

헥 사진 짱 크네요
사진 크기 설정하겠습니다;;
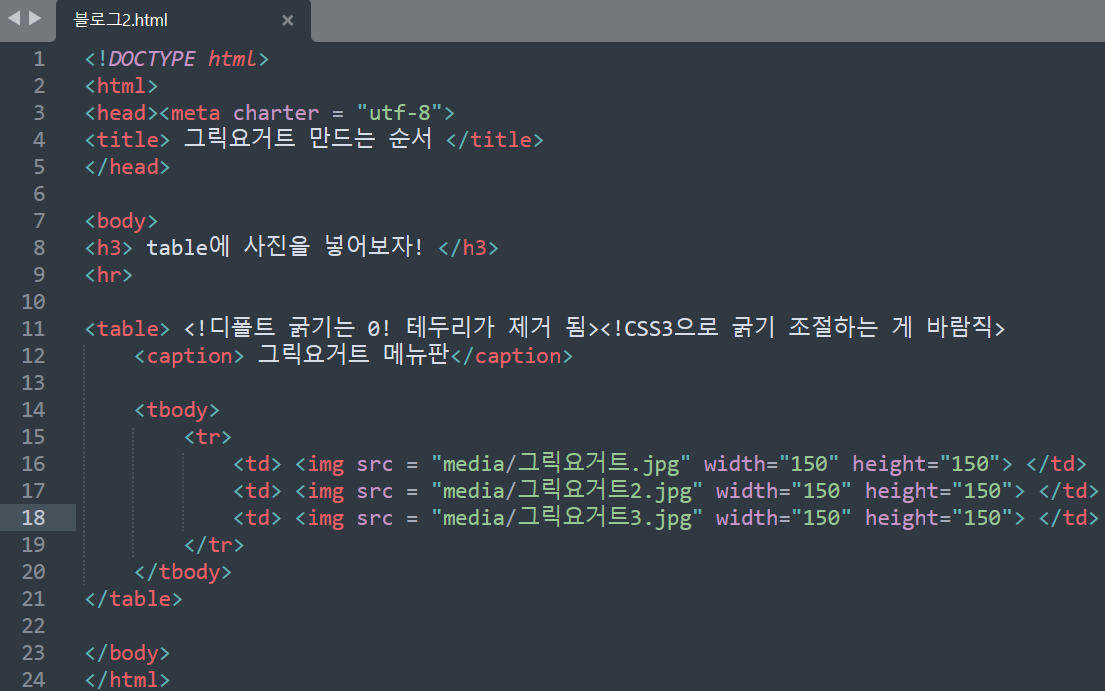
width = "~~~" 와 height="~~~"를 넣겠습니다.
alt="~~~"는 귀찮아서... 생략....

다급하게 바꾼 코드

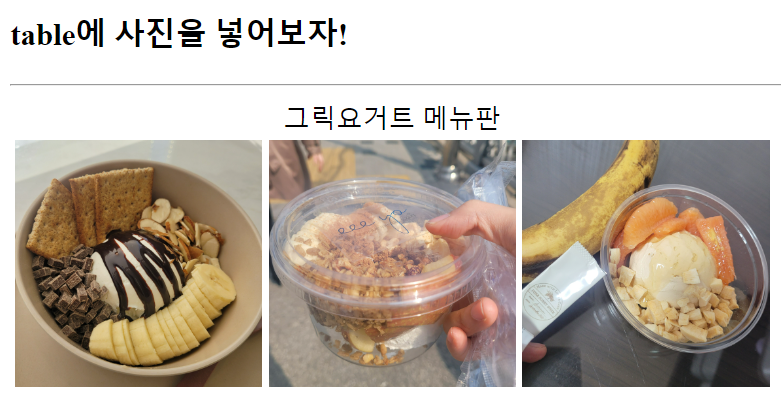
드디어 말짱하게 나오네요 ^^;; 내 그릭요거트
테이블을 사용하면 이렇게 깔끔하게 표로 출력됩니다!
표가 꼭 3x3, 4x4로 나오지는 않죠??
이번에는 행과 열을 병합하는 법을 배워보겠습니다
행은 <td rowspan = 숫자> ~~~ </td>
열음 <td colspan = 숫자> ~~~ </td> 으로 작성합니다
~~~에 넣으면 맨 위로 작성이 되는데요
조금 헷갈리니 예시를 보면서 말씀해 드리겠습니다.

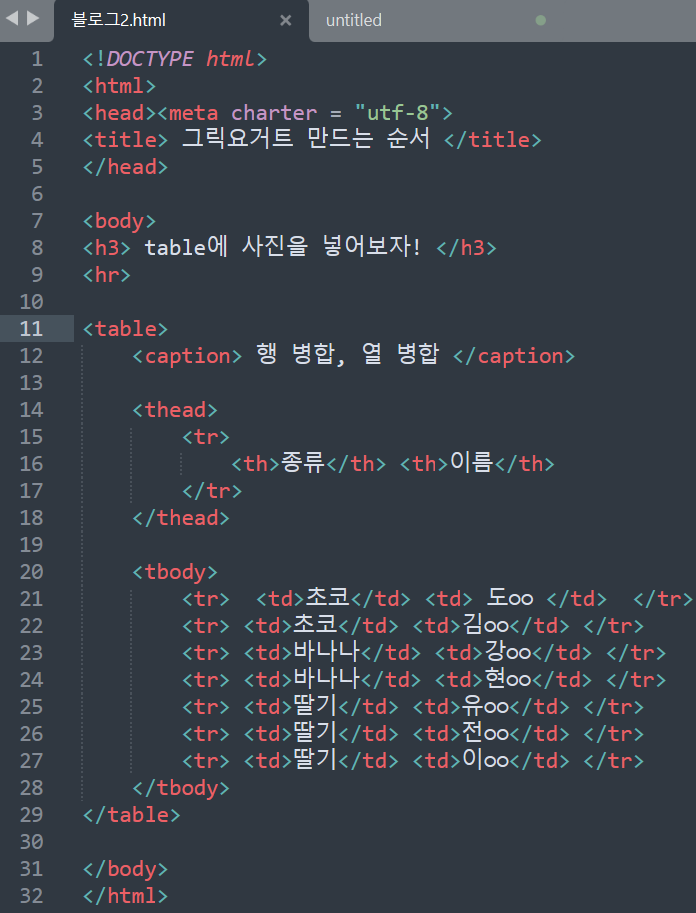
저는 <thead>에 종류와 이름 두 가지 옵션을 넣겠습니다.
그리고 <tbody>를 채워넣었는데여,
종류, 이름 종류, 이름 종류, 이름 종류, 이름 ... 이런식으로 넣은 게 보이시나요??
<tr> <td>종류</td> <td>이름</td> <tr> 이렇게 작성하였습니다. (tr은 묶음, td는 데이터 ㅇㅇ)
이렇게 하고 결과를 보면!

짠~~ 이따구로 나옵니다
얼른 가서 표 경계선과 넓이를 설정하겠습니다 ^^;;

나머지는 똑같이 하고
<table>에 border = "숫자" width = 숫자px 만 더 넣어줍니다.

드디어 좀 멀쩡해졌네요
이제 병합이라는 것을 해보겠습니다

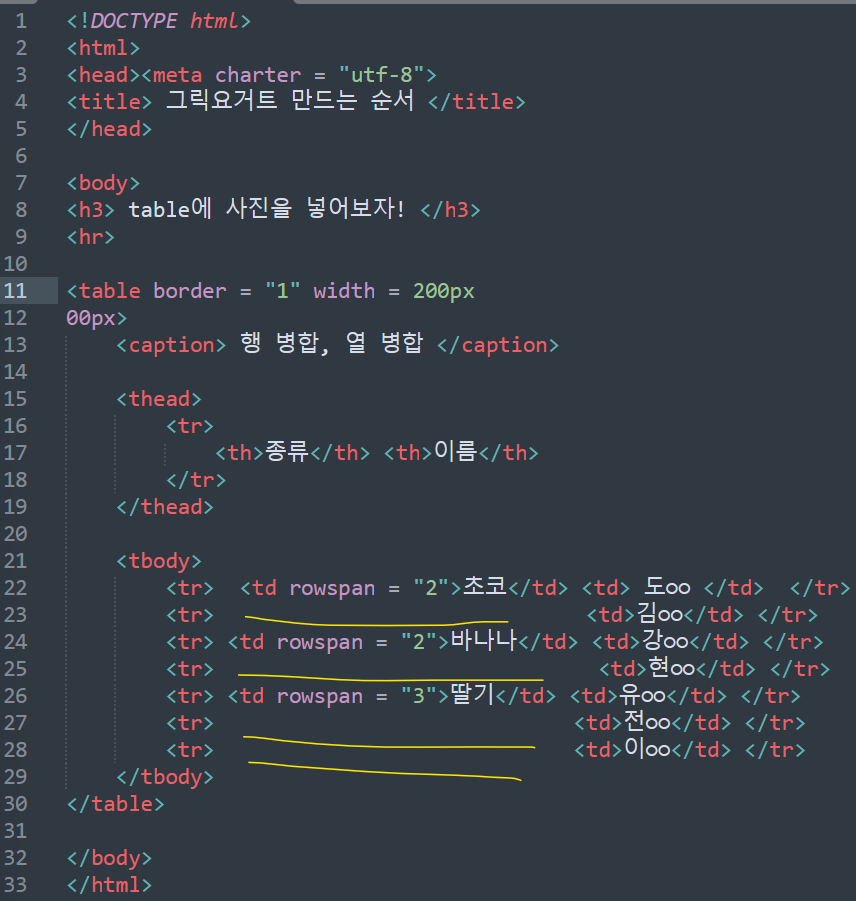
rowspan = "숫자"를 넣어서 합쳐보겠습니다

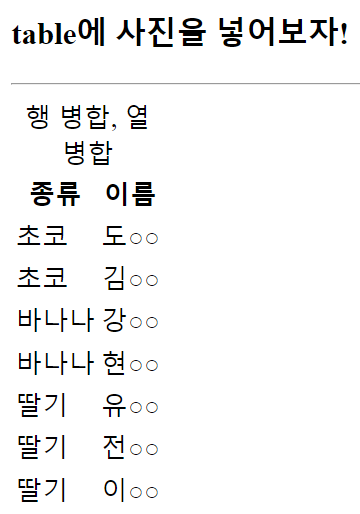
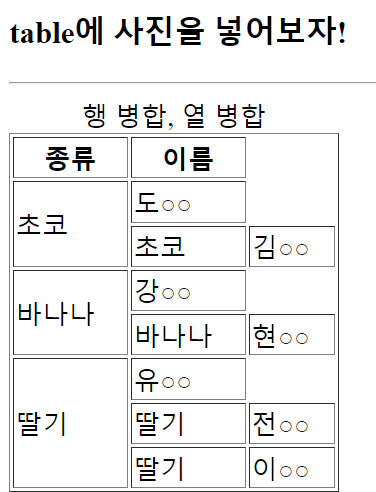
와! 지져분!
뭐가 문제일까요? 자세히 째려보니 초코초코 바나나바나나 딸기딸기딸기라 나옵니다
네, 다른 부분은 지워야하는데 깜빡했습니다
2,3개씩 먹고 싶은 제 마음이 반영됐나봅니다
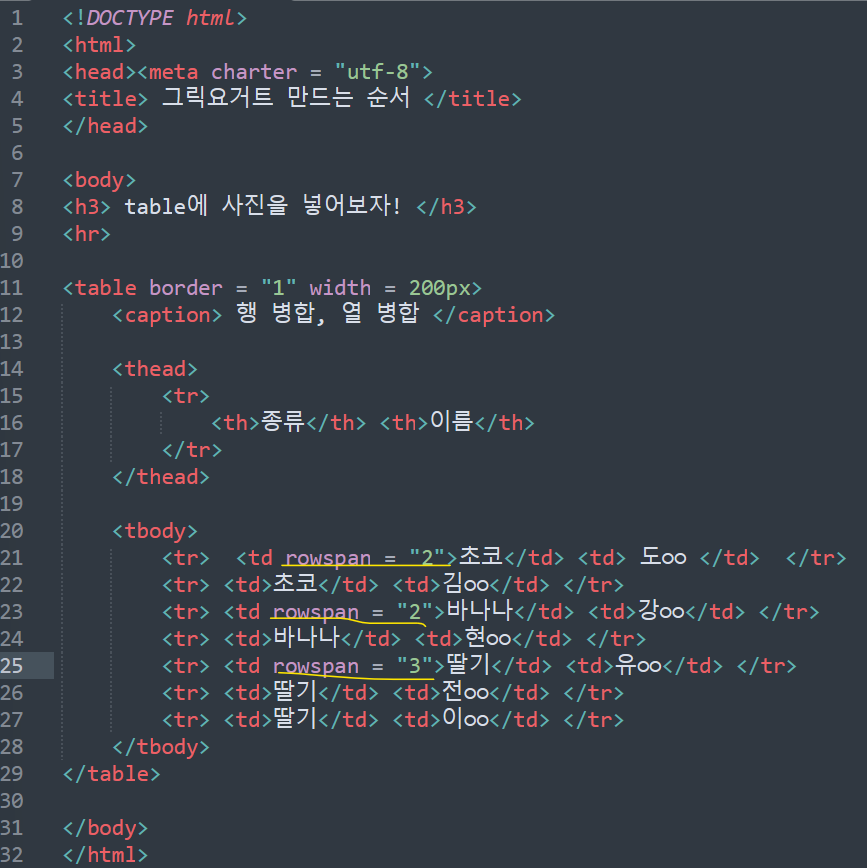
고치러 가겠습니다 함께 가시죠

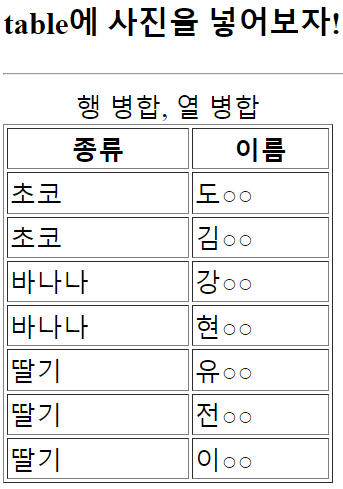
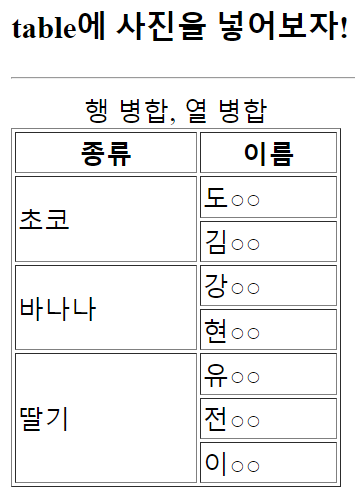
열심히 지우고... 다시 확인해보면

네 드디어 멀쩡하게 나왔네요 참 쉽죠? (뻔뻔)
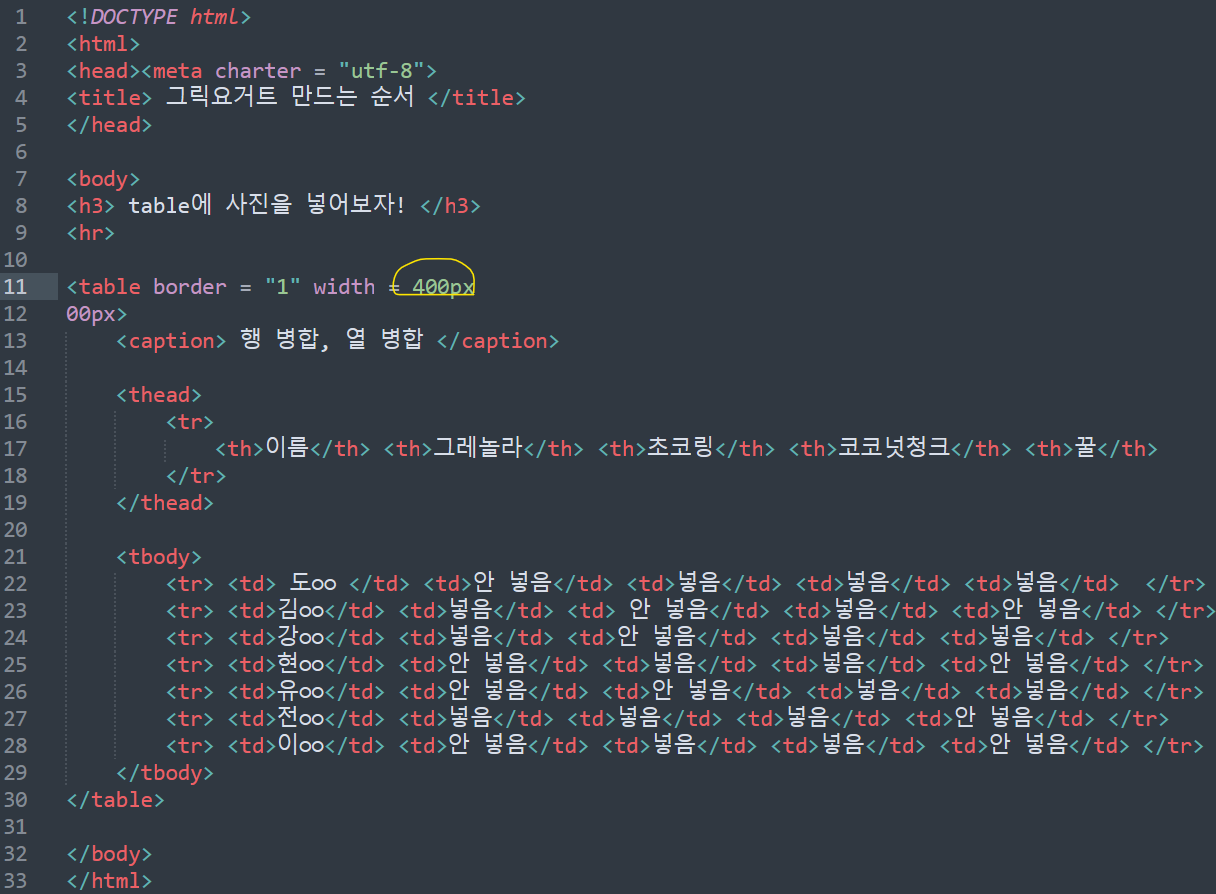
이번에는 열 병합을 해보겠습니다~~

열 병합 할 표를 다시 만들어 주시고요~~

얍
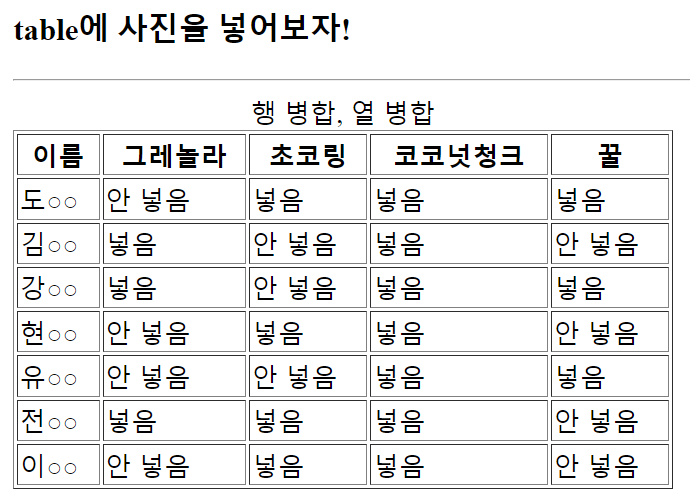
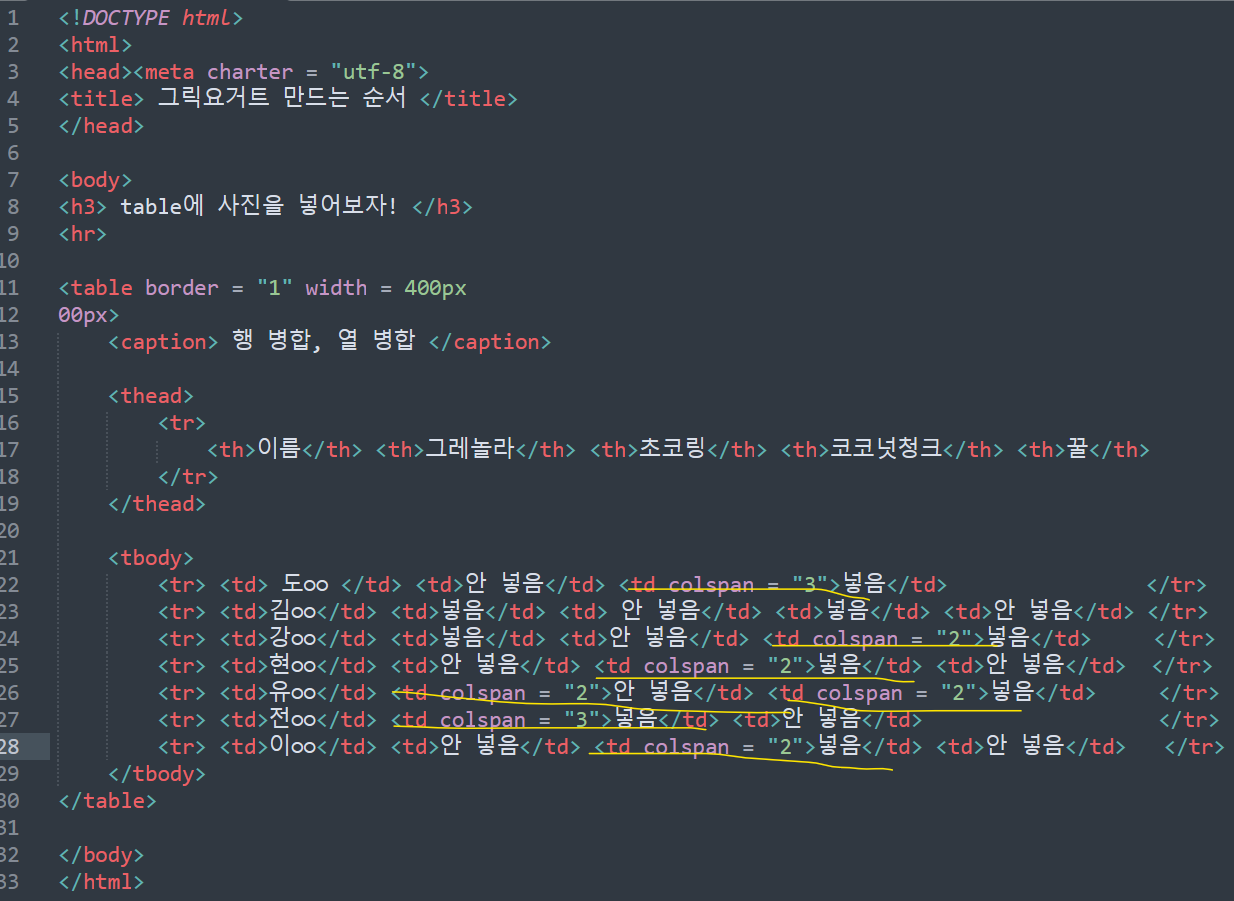
중간에 넣음 / 안 넣음끼리 붙어있는 부분을 묶어 보겠습니다!

두구두구

음! 고쳐보러 가시죠

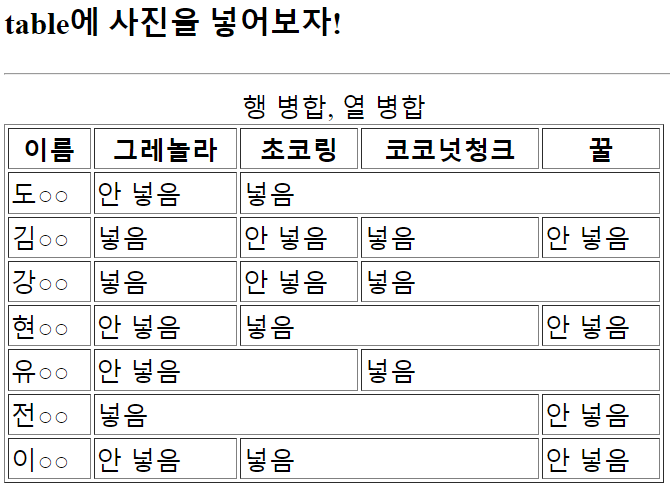
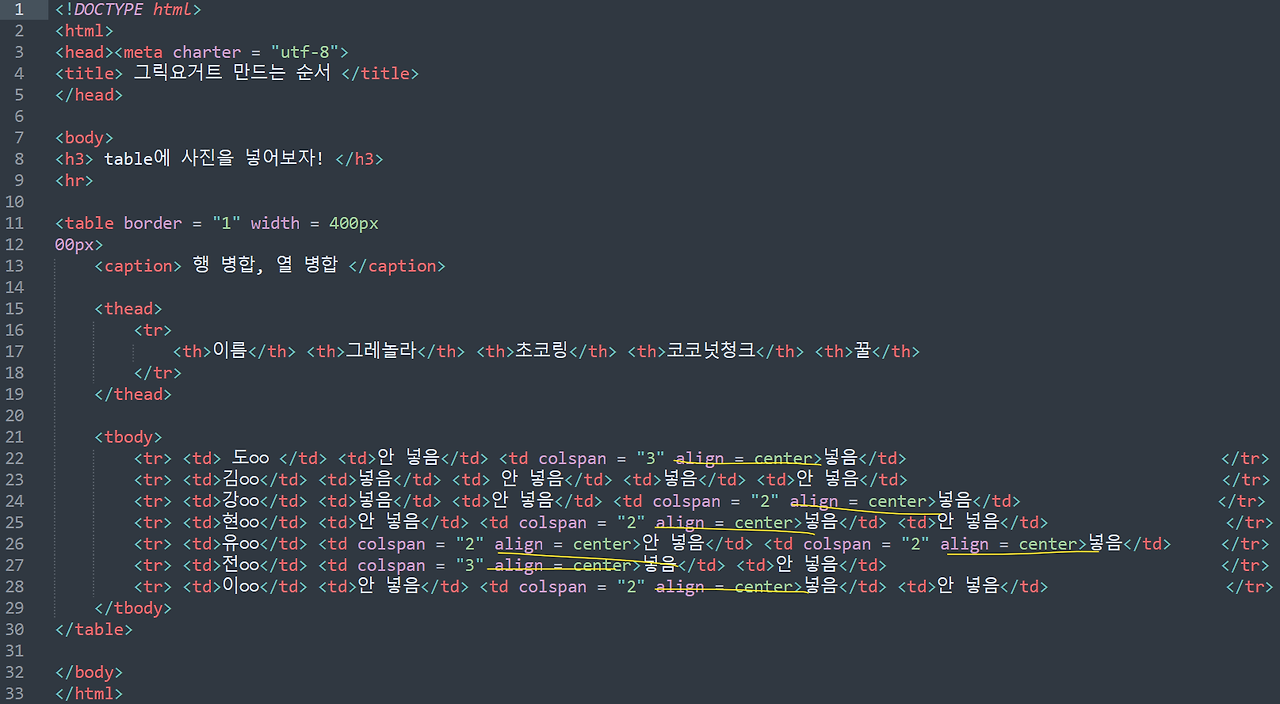
align = center 복붙해서 넣어주기.....

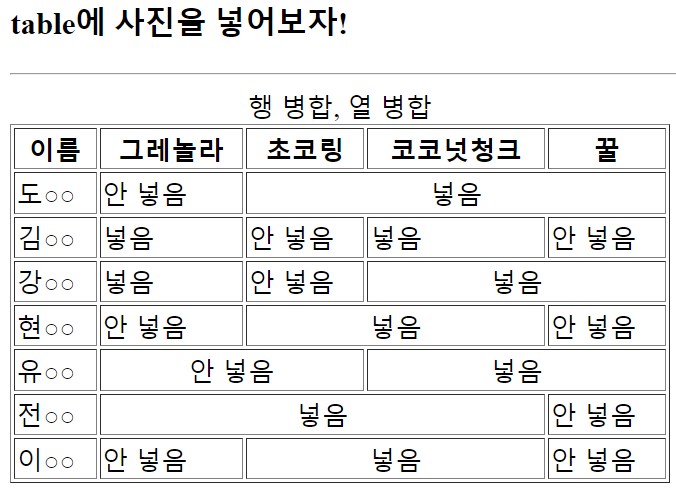
깨끗? 하게 완성~~와~~~~^^
예시부터 글러버린듯 나쁜 그릿요거트 먹어서 혼내주겠어
같은 방식으로 rowspan 과 colspan을 함께 사용하여 표를 만들 수도 있습니다! (귀찮으니 넘어가 버리기)
'대학교 수업 > HTML5, CSS, JavaScript' 카테고리의 다른 글
| 3.12 HTML 기본문서 만들기 - <a>, target (0) | 2024.04.12 |
|---|---|
| 3.10 HTML 기본문서 만들기 - <dl>,<dt>,<dd> (0) | 2024.04.12 |
| 3.9 HTML 기본문서 만들기 - <ul> (0) | 2024.04.12 |
| 3.8 HTML 기본문서 만들기 - <ol> (0) | 2024.04.12 |
| 3.7 HTML 기본문서 만들기 - <img> (0) | 2024.04.12 |