여기부터가 본격적인 코딩이 들어간다.
(1번은 주로 개념적인 내용이라 시험만 아니면 가볍게 보고 넘어가면 될 듯하다)
우리 수업은 "sublime text"라는 어플을 사용하여 실습을 진행한다.
"sublime text" 다운법과 사용법은 0번에 작성할 예정이다.(아직 안 씀 ㅎ)
sublime을 설치했으면 여기서부터 천천히 따라서 작성해보면 된다~~
정리 스타트

0. 약간의 개념적인 부분
웹 페이지는 HTML, CSS, Javascript로 구성되어 있다.
HTML은 웹 페이지의 구조와 내용
CSS는 웹 페이지의 모양과 스타일
Javascript는 웹 페이지의 동작과 응용 프로그램을 맡는다.
집을 예시로 들면
HTML은 집 전체 틀
CSS는 벽지,외벽 색 등과 가구배치 등이고
Javascript는 보일러나 전등 불 들어오는 거, 물 나오는 기능 등으로 생각하면 된다.
웹 페이지는 HTML과 CSS와 Javascript를 각각 따로 작성한 다음에 붙일 수 있다.
(물론 한번에 작성도 가능하다)
그래서 수정하기 쉽고 구조적으로 개발하는 것이 가능하다.
1. HTML 태그로 문서의 구조와 내용 만들기
먼저 sublime text를 켜면 글을 쓰는 칸이 나온다.
+ 새파일 만드는 법 (둘 중 하나 하면 됨)
1. 왼쪽 상단에 File - New file
2. ctrl + N

무언가를 쓰기 전에!
저장부터 해보겠다
(원래 이쁘게 알록달록 해야되는데 삭막하고 딱딱하게만 써진다. 허옇기만 해서 처음에 꽤나 당황스러웠음)
저장하는 법은 다들 알 거 같다
1. ctrl + s
2. ctrl + shipt + s
3. 왼쪽 상단에 File -> save 또는 File -> save as
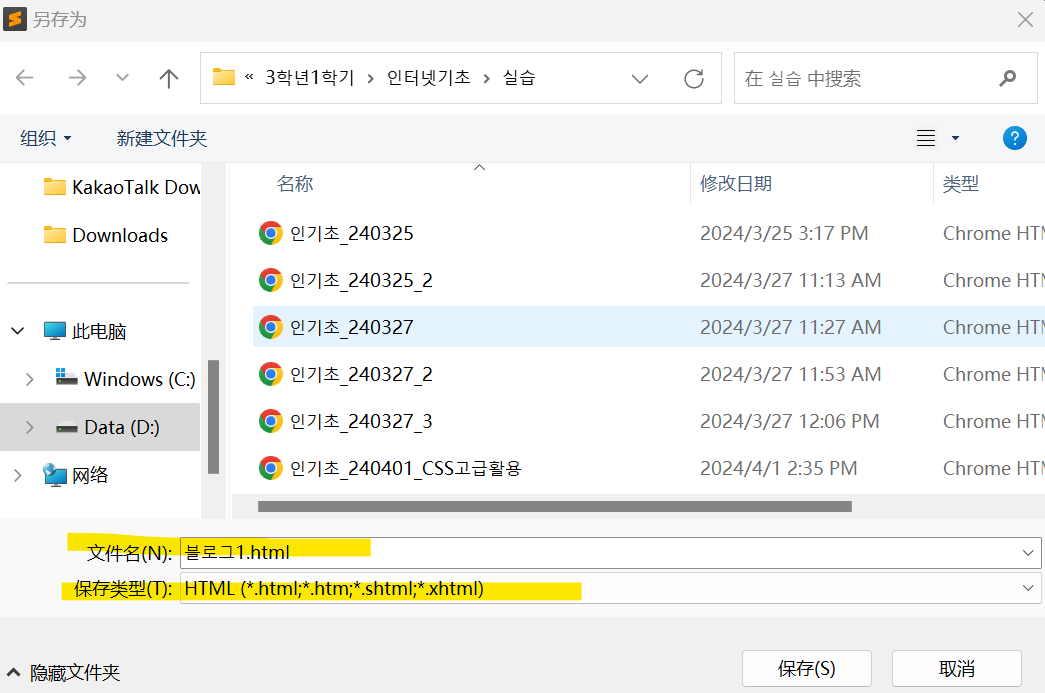
저장을 누르면 밑에 같은 창이 뜨는데
이름(N) : (~~원하는 이름~~).html
저장유형(T) : HTML(*.html;*.htm;*.shtml;*.xhtml)
로 저장을 해주면 된다
(꼭 ".html"!!! 앞에 점을 빼먹으면 안 된다!!)

이렇게 저장을 했으면 이제 알록달록 다채로워 집니다. (예히~~)
그리고!!
"html을 열 떄는 무조건 크롬으로 열린다"를 설정하셔야 해요
다음은 HTML을 쓸 때, 무조건 써야하는 부분!
처음 보면 왠지 어려워보이고... 거부감 들고 하는데 사실 별 거 아님

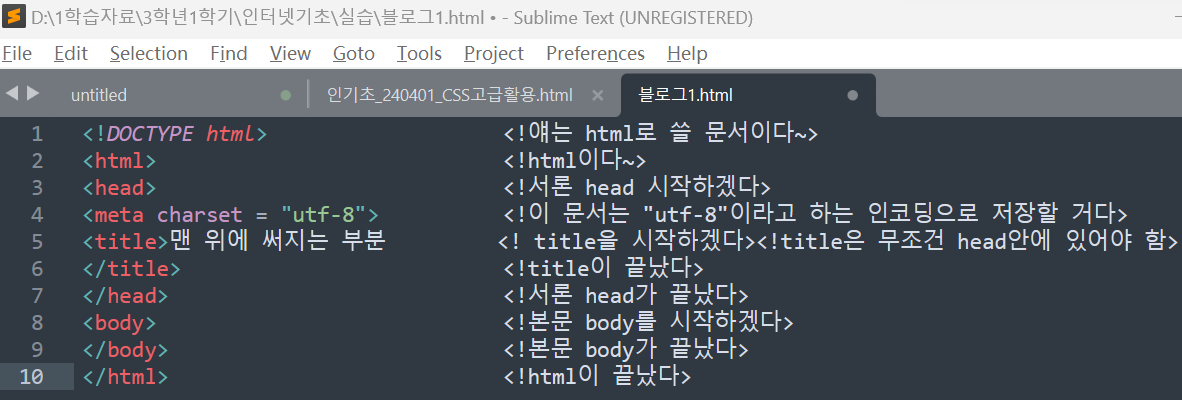
이게 기본 틀이다. HTML을 작성할 때 무조건 들어가는 부분들이다.
그냥 슥슥 따라 쓰면 되는 부분이다. (하나라도 빠뜨리면 안 돌아가버리기~~ ) (쓰다보면 외워진다)
<>안에 있는 것들을 "태그"라고 한다.
HTML5의 필수 태그는 <!DOCTYPE html>, <html>, <head>, <body>입니다.
태그와 속성은 대소문자의 구분이 없습니다. 섞어서 써도 잘 작동해요
직접 보면 이해가 더 잘 된다
예시로 아주 간단하게 만들어보자
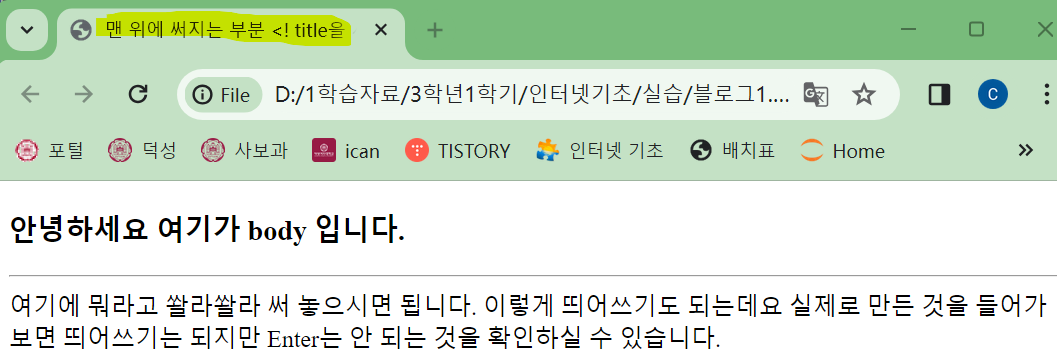
title과 body만 써보겠습니다.


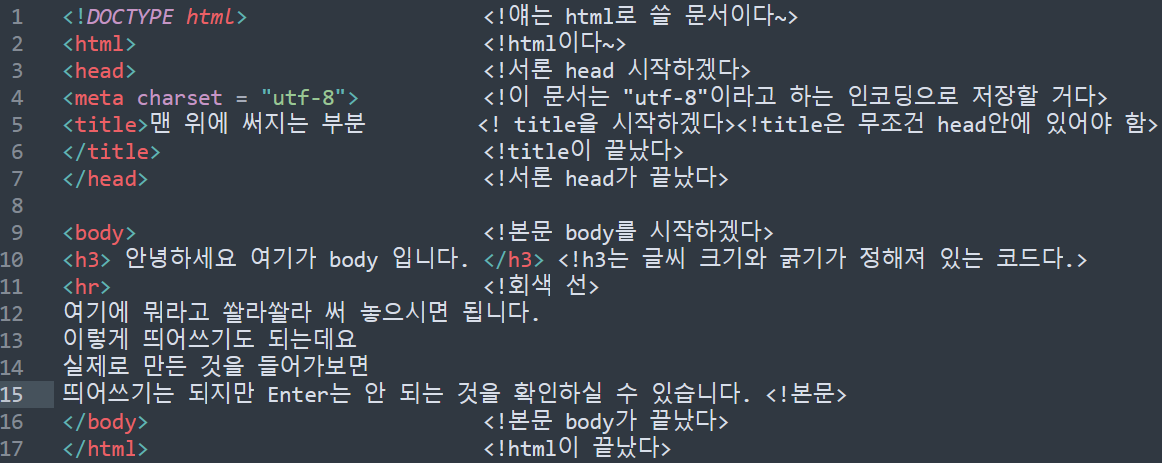
두 사진을 비교하면서 보면 어떻게 나오는지 이해 되실까요?
+저장을 하셔야 브라우져로 열었을 때 적용돼요!!
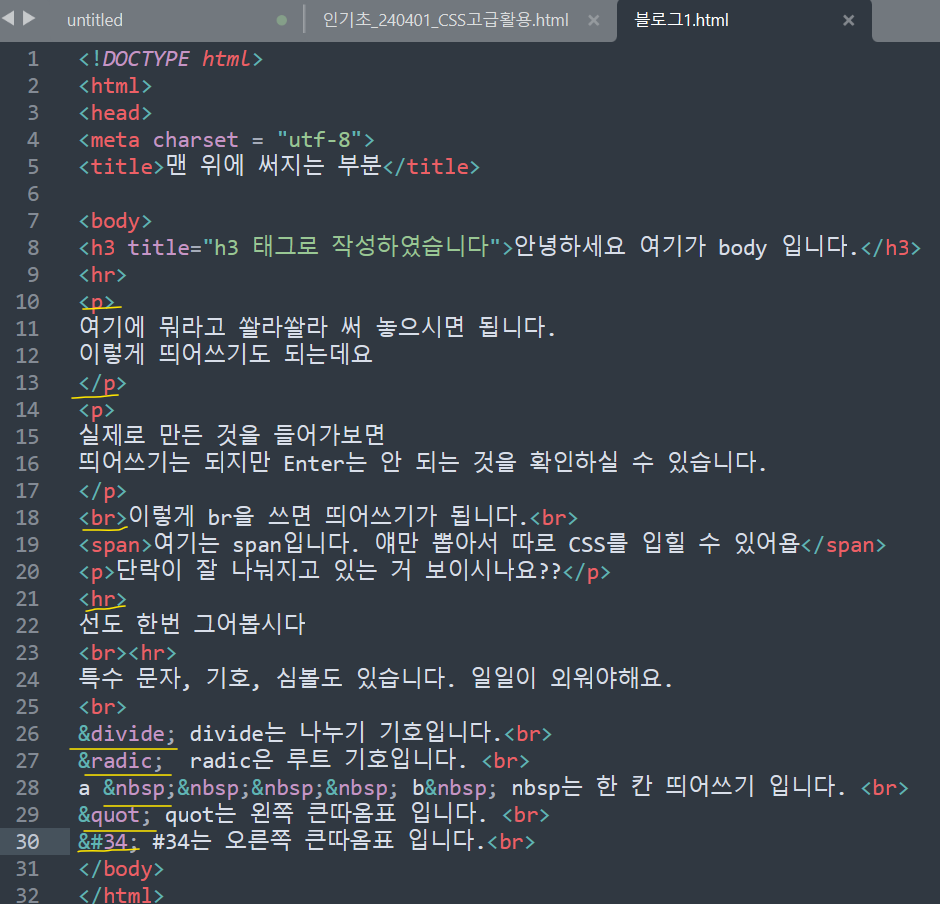
+<h1> <h2> <h3> <h4> <h5> <h6> 이 있습니다. <h1>이 가장 크로 <h6>이 가장 작은 폰트 사이즈 입니다.

<p></p> 는 단락을 나누는 기능입니다.
<br> 은 enter입니다. 띄어쓰기
<hr>는 줄 선을 하나 그어줍니다.
÷ 는 나누기 기호입니다.
√ 는 루트 기호입니다.
는 space바 입니다. 띄어쓰기
" 는 " 입니다. 왼쪽 큰따옴표
" 는 " 입니다. 오른쪽 큰따옴표

이런식으로 나옵니다!
2. CSS 코드로 문서 모양 만들기
그럼 이번에는 이 글에서
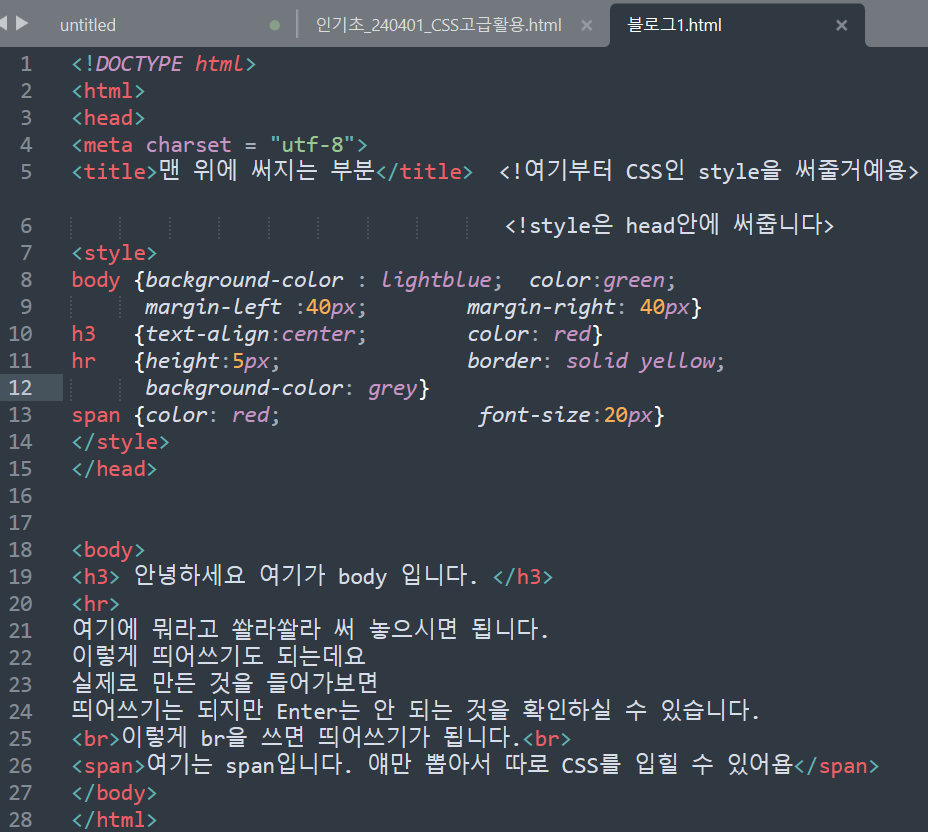
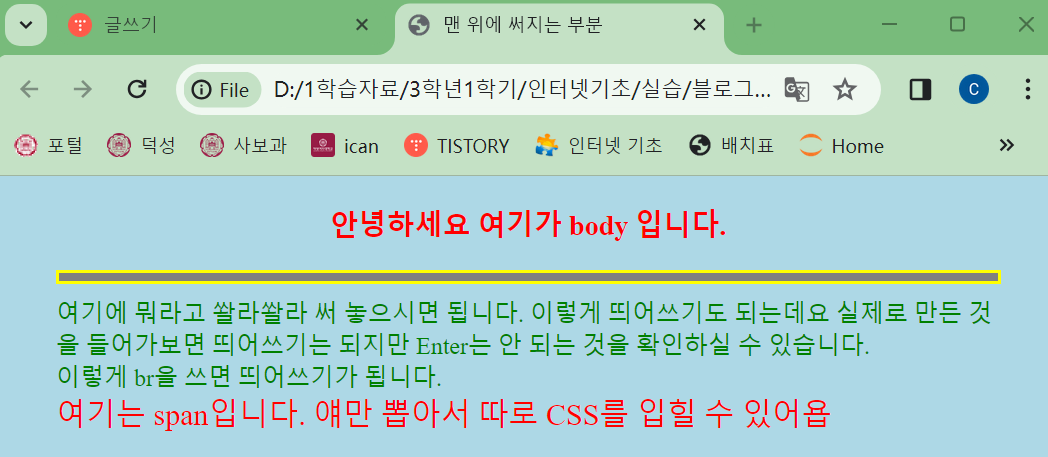
CSS를 입혀 보겠습니다. 꾸미기 ㄱ

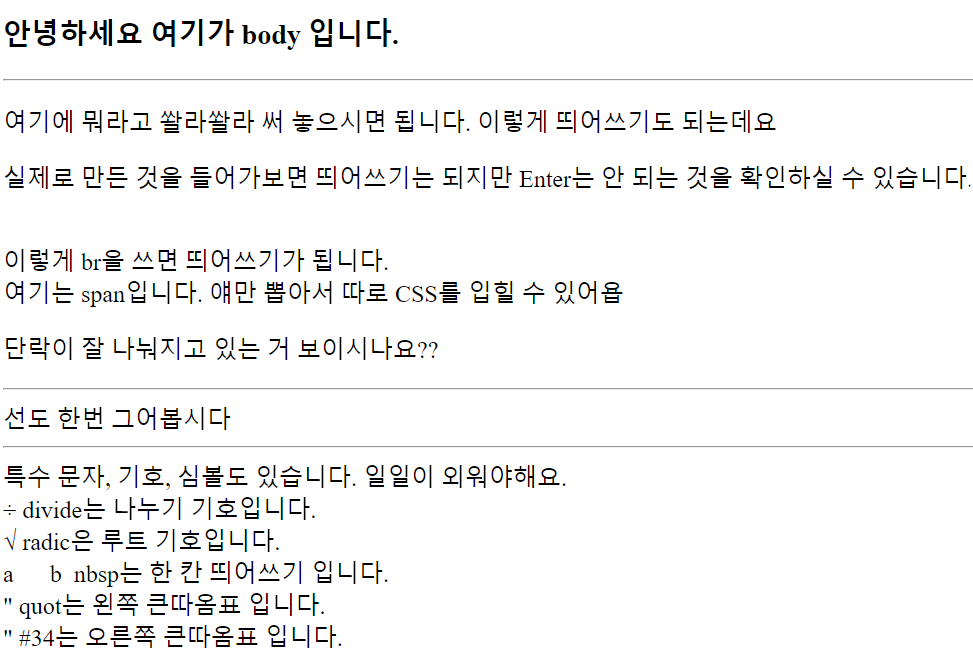
- body 부분 : 배경은 하늘색, 글씨는 초록색, 왼쪽 공백 40px만큼, 오른쪽 공백 40px만큼
- h3 부분 : 위치 가운데(센터)로, h3으로 작성된 글 색은 빨간색
- hr 부분 : hr의 높이는 5px, 경계 스타일(네모둘레)은 solid, 경계 색은 노란색, hr색은 회색
- span 부분 : 색은 빨간색, 사이즈는 20px
로 스타일을 만들어 보았습니다
{}로 쓰는 거 꼭 기억! 왜냐면 내가 계속 ()로 써서 오류남 ㅎ
확인해 보실까요?!?

쉽다 쉬워 (강요)
3. Javascript 코드로 동작 (사용자 인터페이스) 처리
이번에는 Javascript를 입혀 보겠습니다!
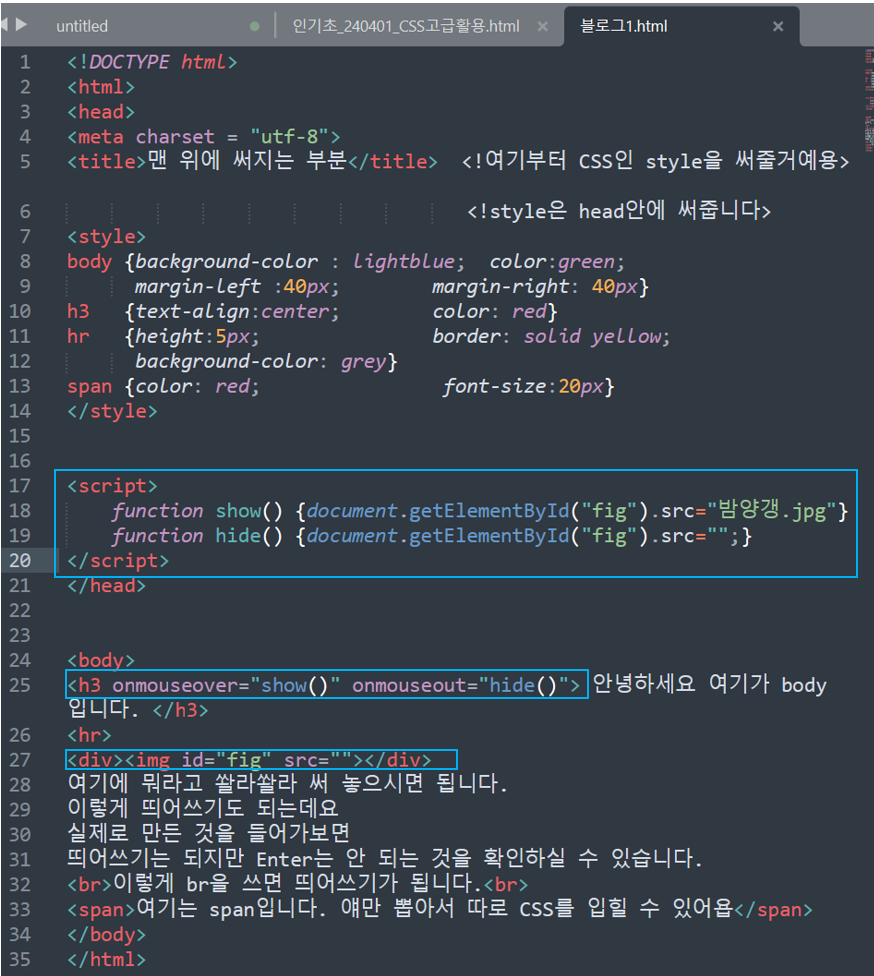
head에 title, style, javascript 모두 들어간다는 것을 볼 수 있습니다

이렇게 작성하면
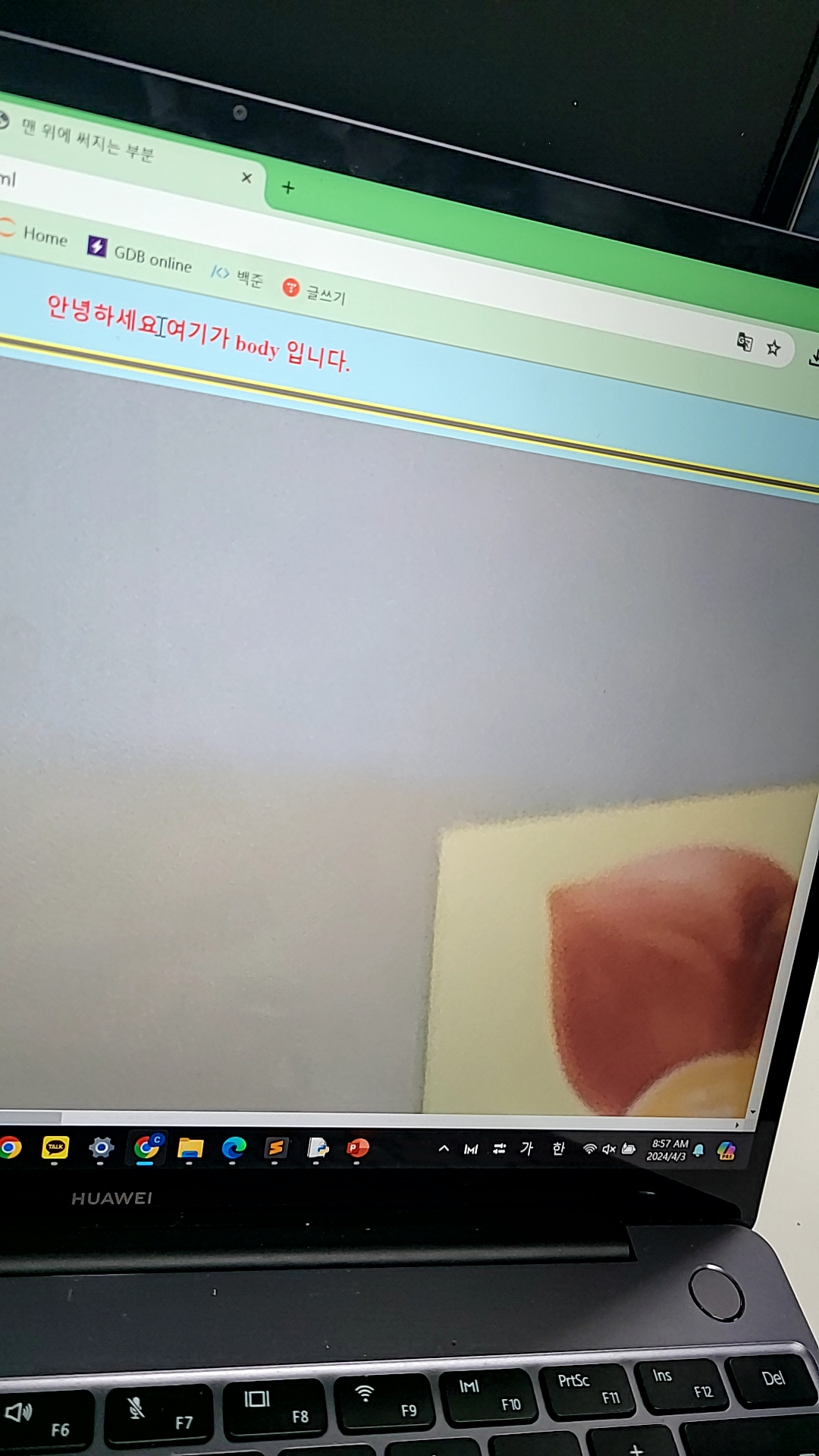
마우스를 (h3로 작성한 제목에) 가져다 놓으면 사진이 뜨고 마우스를 때면 사진이 사라지게 됩니다!
제가 여기서 오류가 참 많이 났었는데요^^
나왔던 오류를 말씀드리면
1. "src"인데 "scr"로 쓰기 (src는 소스라는 뜻입니다. source)
2. document.getElementBy"I"d 인데 I 대신 L쓰기
3. sublime text 파일과 jpg/png 파일과 같은 파일에 있어야 함

크롬 가서 한번 확인해보면

사진 크기 설정을 따로 안 했더니 겁나 크네요

"밤양갱.jpg" 부분을 "img.png"로 바꿔서도 한번 해봤습니다
잘 나오네요! (속 시원)
<복습>
1. sublime text를 이용해서 파일 생성하고 저장
2. HTML기본 틀 작성
3. HTML에 title과 body 써보기
- p, br, hr, 특수기호 써보기
4. CSS (style) 써보기
- body (배경색, 글씨색, 공백) / h3 (글씨 색, 위치) / hr (hr 색, hr 높이, 경계선 색, 경계 스타일) / span (글씨 색, 글씨 크기)
5. Javascript 써보기
- function show(), function hide(), onmouseover, onmouseout, div 사용해서 사진 띄우기
이번 글은 여기까지 하겠습니다
또 봐용

'대학교 수업 > HTML5, CSS, JavaScript' 카테고리의 다른 글
| 3.4 HTML 기본문서 만들기 - <div>, <span> (0) | 2024.04.12 |
|---|---|
| 3.3 HTML 기본문서 만들기 - 텍스트 꾸미기 (0) | 2024.04.12 |
| 3.2 HTML 기본문서 만들기 -<pre> (0) | 2024.04.12 |
| 3. 1 HTML 기본문서 만들기 - 툴팁 달기 (title 속성) (0) | 2024.04.12 |
| 3. HTML5 기본 문서 만들기 (태그 활용) (3단원 전체 묶음) (0) | 2024.04.05 |