반응형
5. <base>
아주그냥 끝이 없네여 10개도 더 남았다니
그래도 열심히 써내려가 봅시다~~
먼저 meta데이터 라는 것부터 알아보겠습니다.
1. meta 데이터 : 데이터를 설명하는 데이터 입니다.
예시) 오디오 데이터의 meta 데이터 : 재생 시간, 채널 수 등
사진 데이터의 meta 데이터 : 사진 찍은 장소, 시간 등
2. HTML에서 meta데이터를 담기 위한 태그들은
<base>, <link>, <script>, <style>, <title>, <meta> 등이 있습니다.
3. 이 meta 태그들은 <head> 태그 안에서 작성해야 합니다 .
(<script>태그는 <body> 안에도 작성할 수 있습니다>)
이제 <base> 태그의 예시를 한번 작성해 보겠습니다.
<base> 태그는 (웹 페이지들의) 기본 URL과 (페이지가 출력될) 윈도우를 지정할 때 사용합니다.
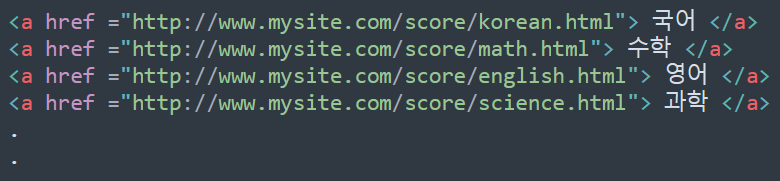
mysite.com 이라는 사이트가 있고, 그 사이트의 score라는 곳에 제 성적들을 볼 수 있다고 가정해볼게요

http://www.mysite.com/score이 반복됩니다.
아직 안 배웠지만 하이퍼링크를 작성한 코드인데요,
이 코드에서 "http://www.mysite.com/score" 부분이 계속 반복됩니다.
이 코드를 <base> 태그를 사용하여 간략하게 바꿔보겠습니다.

이렇게 <head></head>에 <base href = "~~~~">를 사용하면
같은 부분을 베이스로 깔아주게 됩니다 .
반응형
'대학교 수업 > HTML5, CSS, JavaScript' 카테고리의 다른 글
| 3.7 HTML 기본문서 만들기 - <img> (0) | 2024.04.12 |
|---|---|
| 3.6 HTML 기본문서 만들기 - <link>, <meta> (0) | 2024.04.12 |
| 3.4 HTML 기본문서 만들기 - <div>, <span> (0) | 2024.04.12 |
| 3.3 HTML 기본문서 만들기 - 텍스트 꾸미기 (0) | 2024.04.12 |
| 3.2 HTML 기본문서 만들기 -<pre> (0) | 2024.04.12 |