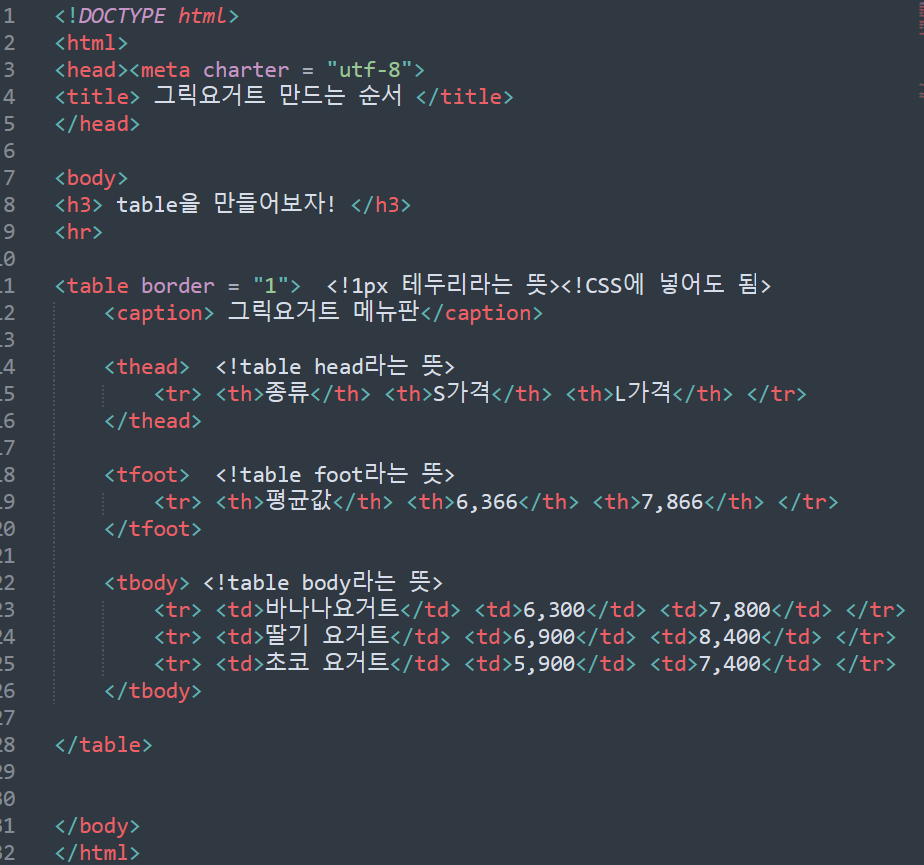
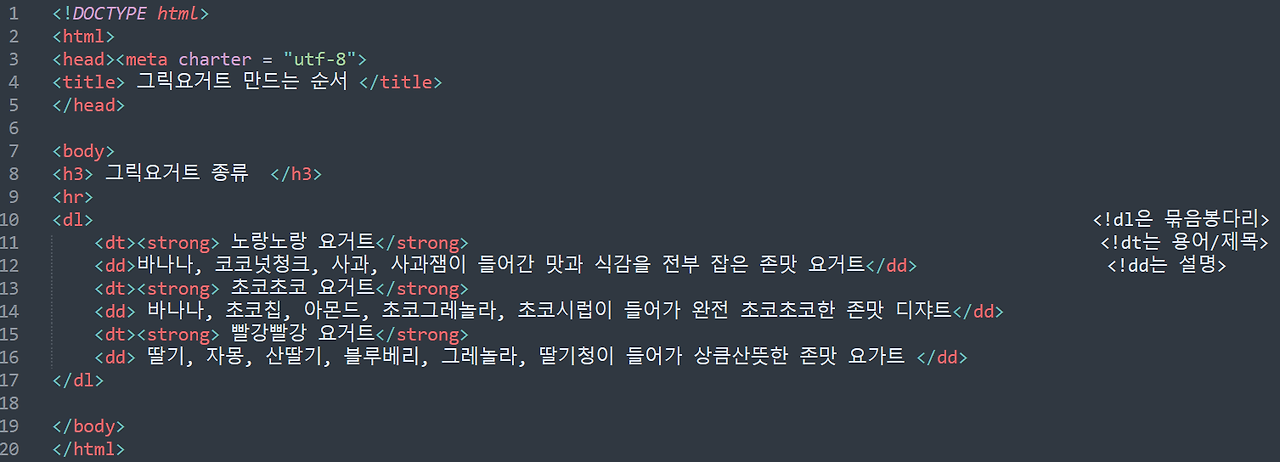
11. 을 만들 때 사용되는 태그는 기본적으로 1) 2) 표의 제목 3) ~~~ ~~~ ~~~ 4) ~~~ ~~~ ~~~ 5) ~~~ ~~~ ~~~ 를 사용합니다 예시를 보면서 어떻게 사용되는지 이해 해보겠습니다 진짜 그릭요거트무새 +) tr과 th 안 헷갈리게 주의!! 결과가 이상하게 출력돼요 (경험담) 은 묶음 봉다리 같은 역할 입니다. 는 글씨가 강조됩니다. head. 그래서 와 에서 사용 는 데이터 입니다. table data. 그래서 에서 사용 이렇게 나옵니다! 표에 사진도 넣을 수 있습니다. 한번 넣어보시죠! 저는 최근에 먹은 그릭요거트 사진 3개를 넣었습니다 파항항 마찬가지로 사진은 (html 문서 있는 공간에 media파일 만들고 -> 그 media 파일에 사진 저장) 하시면 됩니다! + ..